
NoTagline
E-commerce platform and API
Making the most of the downtime during Covid lockdown I decided to evolve a hobby of creating art work and mementos for sporting events and adventures into a business.



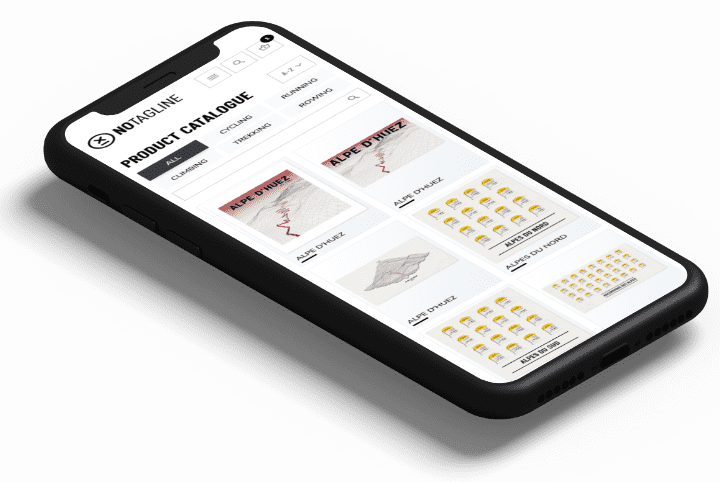
Front-end
After reviewing a range of online and self-hosted e-commerce options I determined that I would either be losing an unacceptable percentage or profit or dealing with bloated and often slow platforms. Through my research I came across a few experimental Vue JS based projects and was attracted to their speed, level of interactivity and level of customisation.
With my knowledge of Vue JS and time during lockdown I was able to create a storefront that fits my products. Payment integration is handled via Stripe. Initially via integrated Stripe Elements but unfortunately their API for this didn't integrated with their automated taxation service so I later switched to their Checkout option. For ease of deployment Gitlab pipelines process build and publishing after commits.
Back-end
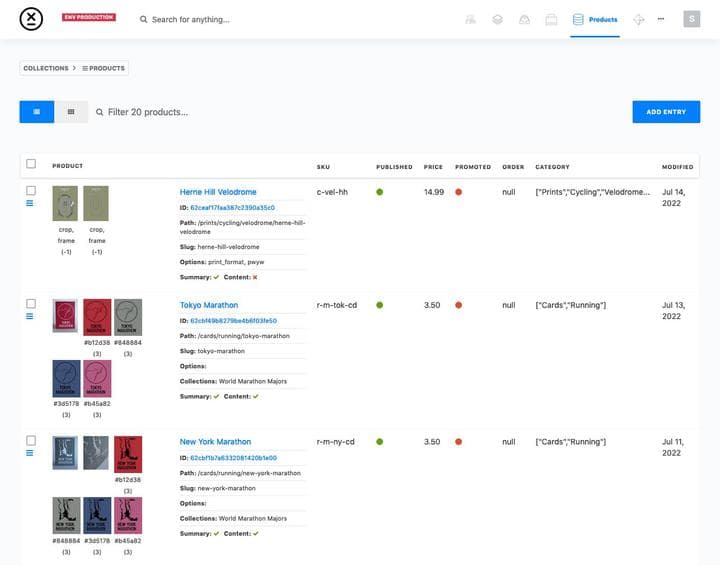
As the front-end is static and hosted independently the requirements for the backend were greatly reduced. A lightweight and flexible platform provides an API for the front-end and an interface for managing products and orders.

The API provides a product feed for the front-end and Facebook to consume as well as up-to-date stock levels. Additional functionality generates proof imagery for customers to review after requesting bespoke options.
Branding
NoTagline's logo developed alongside iterations of the website. I like to work on a big artboard and let ideas flow, often returning, merging and remixing ideas over several days.
Flexibility was key to the design of the NoTagline logo. It needed to be displayed across social media platforms, on the main website and applied to various sized products and marketing material; from a fav icon to backdrop on market stalls.
Multiple iterations led to reduction in complexity. In turn this inspired a minimal website design that lets the products stand out.